
Mange tror at grafiske løsninger udtrykker en form for kreativitet. Det kan ikke være længere fra virkeligheden, da webdesign handler om at kommunikation og udtrykke en virksomhed eller et produkts egenskaber til andre.
Kreativitet er et udtryk for frihed, hvorimod kommunikation og salg skal dokumenteres, argumenteres og omsættes til en værdi for en virksomhed.
Udgangspunktet i kommunikation handler for de fleste om det sagte eller skrevet. Derfor skal kreativteten holdes igen, og istedet finde kommunikations løsninger, der netop løfter værdierne for ens budskab.
Dette betyder ikke at man ikke kan få en god idé — lad os kigge på hvad ideer kan udløse…
Køkkenskaberne kom til os, da de stod overfor at få deres hjemmeside opdateret, som var ca. 6 år gammel. De følte de havde brugt meget tid og resourcer på at få taget nogle fantastiske billeder af deres køkkener, og det reflekterede deres gamle hjemmeside ikke helt. Årsagen var at billederne var for små, layoutet var kompliceret, uden det gjorde et større løft for indholdet.
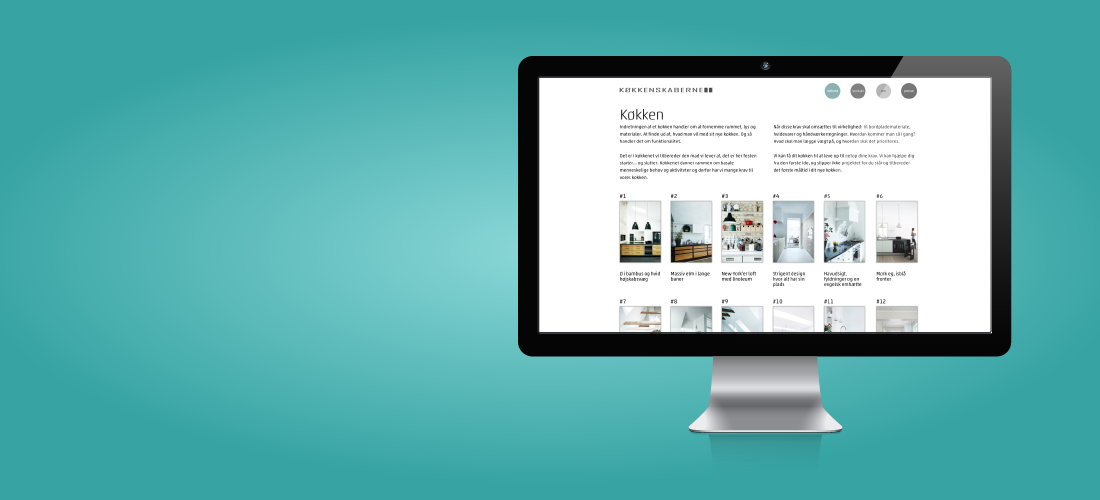
Kravet var enkelt: “website med magasin layout”.
Når man idag ser deres website, virker det som et helt naturligt krav, eftersom det reflektere de magasiner de så ofte bliver fremvist i.
Vi startede med at lave en enkelt side opsætning, for at se om hjemmeside kunne bære de store billeder, samt om stilen faldt på plads. Dette gav også en ide om hvor lang tid det ville tage at bygge sådan et site op.
Det lyder måske meget enkelt, men samtidigt havde de over 80 sider som skulle oprettes og individuelt sættes op. Copy past var ingen mulighed. Dette betyder at man skal gennemtænke ens struktur meget nøje, for ikke at få problemer med information hieraki senere hen i forløbet.

Lige præcis spørgsmålet om hvordan man laver en webside, der har 80 sider som brugeren skal bladre rundt i, er voldsomt kompliceret. Vi kender alle ældre offentlige websider, hvor man kan lede rundt i en evighed, uden at få svar på ens spørgsmål. Lige præcis dette spørgsmål er hvad en webdesigner skal besvare.
I dette tilfælde prøvede vi mange løsninger af. Alt fra almindelig drop downs menu, som udvider sig når musen svæver over et link, til en bar i siden af websiden som var en lang opremsning.
Alle de klassiske løsninger vi kiggede på, bidrag ikke til en nem og overskuelig navigation, samt at websiden hurtigt så rodet og uoverskuelig ud.
Valget faldt på en utraditionel løsning, som oftest ses i henhold til reklamer samt video afspilning. Nemlig en “modal” hvor alle casene kunne opbevares overskueligt og uden at forstyrre brugeren.
Et enkelt og hurtigt overblik, var hvad der var ønsket, og derfor blev denne utraditionelle “modal effekt” måden hvorpå man kunne skjule en masse links.
Der blev også oprettet en billede oversigts menu, for dem som var førstegangsbruger på websiden, i tilfælde af at man ville gennemkigge siden traditionelt. Eftersom vi er visuelle mennesker der husker bedst i billeder.

Mange tager typografi og skrifter ret så useriøst. Vi kender alle drop down menuen i Word, hvor man kan vælge et hav af forskellige udseende tekst. Mange benytter sig ganske enkelt af Ariel og Times New Roman, som klarer arbejdet ganske fint når man skriver opgaver eller rapporter. I webdesign er typografi og særligt valg af skrifttype noget som har været meget begrænset, indtil fornyelig.
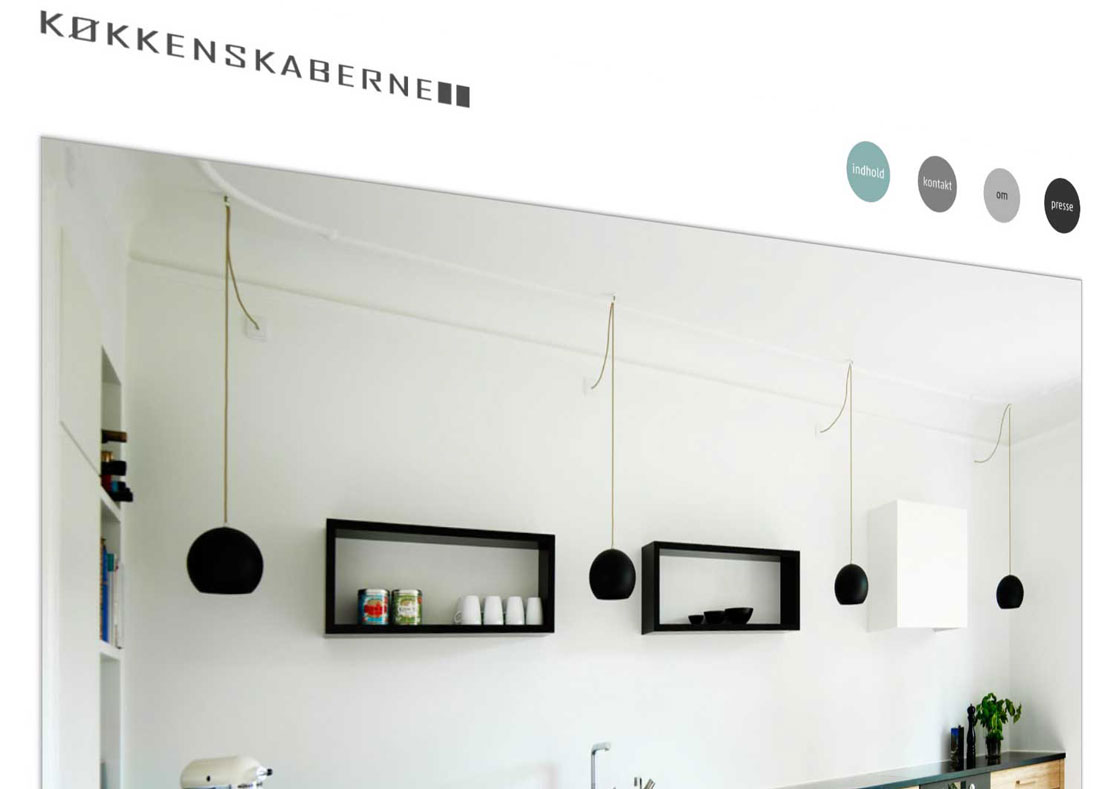
I Køkkenskabernes tilfælde var typografien det som bandt hele siden sammen. Hvis man havde valgt de samme skrifter man kender fra word, så ville hele websiden virker visuelt forstyrrende og ikke have den rolig fremtoning, som den har idag.
Det første grafisk valg der blev taget var skrifttypen, og om hvorvidt den ville passe ind i deres stil. Valget faldt på “Akko” som en kontrast, i form af opblødning, af deres kubistiske køkkener og inventar, samt den passer fint ind i det dansk formsprog.
At arbejde med simpel typografi, fotos og et absolut minimum af ikoner, så kan man faktisk skabe et grafisk stærkere udtryk, samt at det væsenligt reducere arbejdstiden for at kunne levere denne slags websider, til en væsentlige billigere pris, end man umiddelbart ville antage.
Når man ser mange hjemmesider idag, så kan man sagtens blive overvældet af links, ikoner og andet grafik i et stort vivar. Et således design gør prisen på ens webside uoverskuelig fra projekts begyndelse, og hjælper ikke med at konvertere til et salg.
Man betaler for de grafiske elementer, hvorimod mange ofte forespørger et enkelt rent og overskueligt design.
Grafiske elementer der skal efterligne lædder, metal eller andre materialer, samt overdrevet brug af visuelle effekter tager tid i udviklingen og er det mange betaler for. Ved at droppe 3D effekter, kompliceret grafiske elementer, så kan man få en pæn webside til samme pris, samt at man kan være sikker på den er unik og adskiller sig.
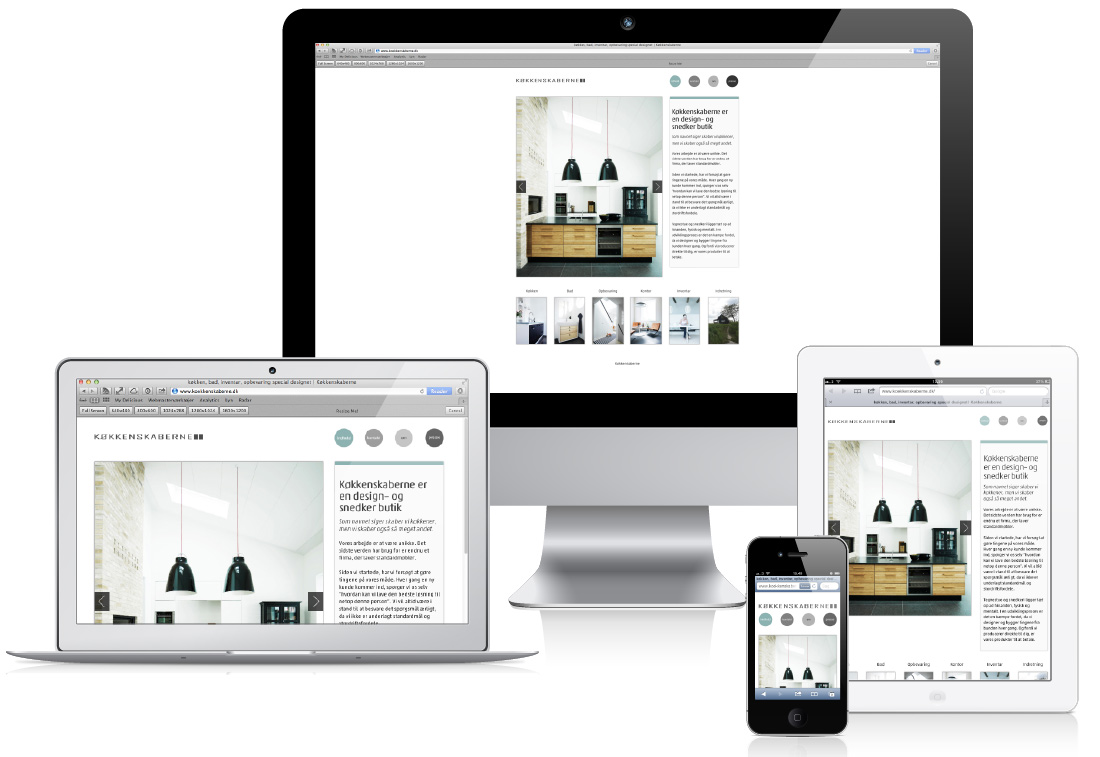
Hos Køkkenskaberne er de eneste grafisk elementer menu prikkerne oppe i toppen, årsagen til at vi valgte at de skulle være runde, var de passer til en fingerspids, hvis de besøgende bruger tablets eller smartphones. Som er nemmere at ramme med fingeren.
En anden god fordel ved simpelt design er at det aldrig går af mode, og derfor kan man sikre sig, at man ikke nogle år senere, igen skal laves et nyt webdesign.